Ada beberapa hal yang perlu di perhatikan dalam membuat tabel responsive di blog, apalagi jika blog menggunakan template AMP. Salah satunya adalah bagaimana mengoptimalisasi aksesilibilitas elemen tabel.
Saya biasa menggunakan tabel di dalam postingan blog untuk menampilkan secara detail poin-poin penting yang di bahas dalam postingan, misalnya saja saat menulis tentang review gadget.
Dalam artikel review, saya selalu menampilkan Tabel Spesifikasi agar pembaca dengan mudah memahami kelebihan utama dari produk yang saya review.
Membuat tabel responsive yang baik tentunya harus memiliki Aksesilibilitas Elemen Tabel HTML yang baik dan telah teroptimalisasi, agar hasilnya bisa lebih maksimal. Apalagi jika penerapannya pada blog yang Valid AMP.
Apa yang di maksud optimalisasi aksesilibilitas elemen tabel HTML?
Maksudnya, mengoptimalkan penggunaan atribut yang seharusnya ada pada table html seperti caption, row dan column untuk mendefenisikan elemen tabel secara jelas kepada pengguna.
Properti Wajib Tabel HTML
- Elemen
<table>html harus mengandung caption dan value yang mendefenisikan isi table data. - Elemen
<th>harus memiliki atribut scope. - Semua elemen
<th>dan elemen dengan role="columnheader" atau role="rowheader" harus memiliki sel data atau value yang terkait.
Untuk menghasilkan tabel yang lebih optimal, semua penjelasan mengenai elemen di atas sebaiknya ada dalam tabel yang anda buat.
Penerapan Terbaik Tabel HTML
- Elemen
<th>tidak boleh menggunakan atribut header. - Elemen
<th>seharusnya hanya digunakan ketika ada satu baris dan satu kolom header. - Elemen
<th>pada header teble atau thead harus memiliki atribut scope="col". - Elemen
<th>pada body table tbody harus memiliki atribut scope="row".
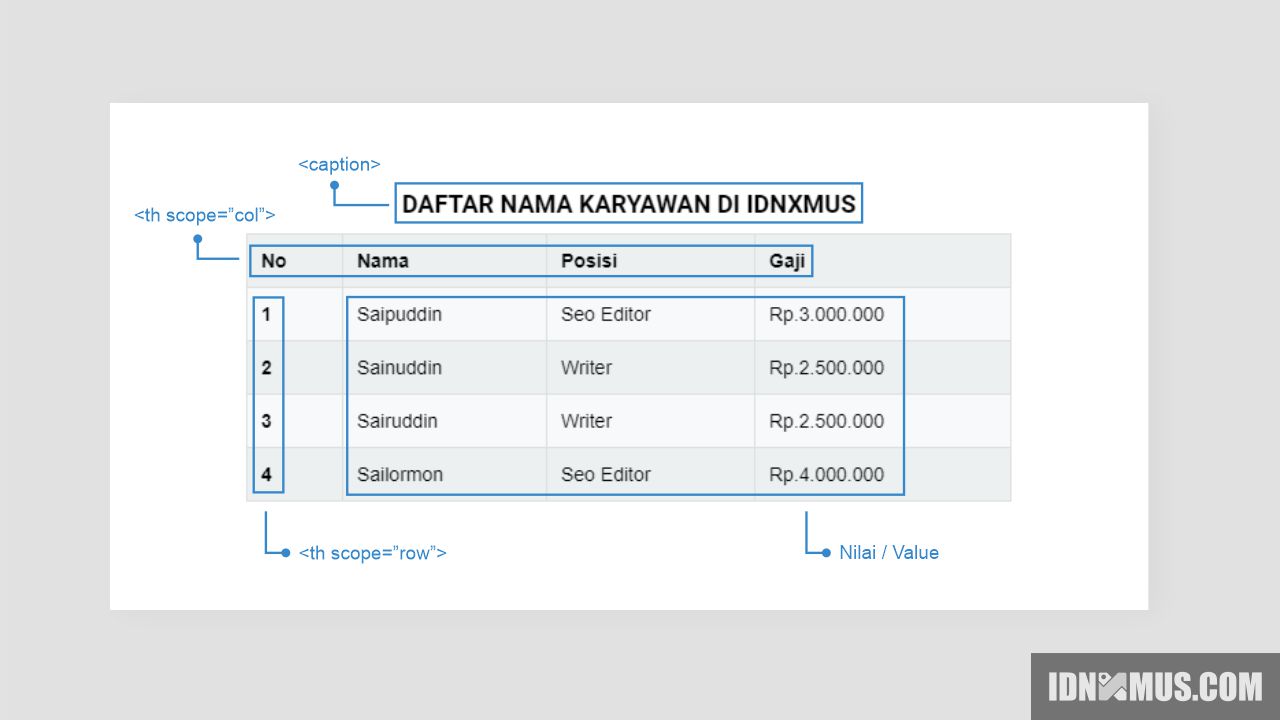
Coba perhatikan contoh tabel di bawah ini. Klik untuk memperbesar gambar.

Pada gambar di atas terlihat tabel menggunakan atribut yang wajib hadir di dalam tabel.
Kebanyakan blogger membuat tabel di Microsoft Excel lalu mengcopy kode html tabel tersebut untuk memudahkan pekerjaannya. Namun, menurut saya cara seperti itu kurang bagus.
Selain tidak Valid AMP, cara itu juga akan membuat tabel menjadi tidak responsive yang tentunya membuat tampilan tabel menjadi kurang bagus.
Di sini saya akan membuat tabel responsive valid HTML yang baik berdasarkan struktur tabel html pada gambar di atas.
Cara Membuat Tabel Responsive Valid AMP
Yang harus anda lakukan adalah masuk ke menu Dashboard Blog » Edit HTML, lalu tambahkan kode CSS berikut ini tepat di bawah kode <style amp-custom>.
.rspv-tabel{
overflow-x:auto;
}
.rspv-tabel thead tr,table tr:nth-child(2n){
background:#ecf0f1;
}
.rspv-tabel table{
width:100%;
background:#f7f9fa;
border-spacing:0;
border-collapse:collapse;
overflow:hidden;
}
.rspv-tabel table caption{
font-size:18px;
font-weight:bold;
text-transform:uppercase;
padding:10px 0;
}
.rspv-tabel table td,table th{
padding:8px 10px;
text-align:left;
border:1px solid #dedede;
font-family:sans-serif;
}
.rspv-tabel table tr:hover{
background:#fff;
}
@media screen and (max-width:800px){
.rspv-tabel{
overflow-y:hidden;
-ms-overflow-style:-ms-autohiding-scrollbar;
}
.rspv-tabel table td,table th{
white-space:nowrap;
}
}Setelah itu klik Simpan, untuk menyimpan perubahan.
Untuk menampilkan tabel responsive di dalam postingan, simpan kode html tabel berikut ini dalam mode Edit HTML pada tempat mana saja di dalam artikel.
<div class="rspv-tabel">
<table>
<caption>Daftar Nama Karyawan di IDNXMUS</caption>
<thead>
<tr>
<th scope="col">No</th>
<th scope="col">Nama</th>
<th scope="col">Posisi</th>
<th scope="col">Gaji</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Saipuddin</td>
<td>Seo Editor</td>
<td>Rp.3.000.000</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Sainuddin</td>
<td>Writer</td>
<td>Rp.2.500.000</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Sairuddin</td>
<td>Writer</td>
<td>Rp.2.500.000</td>
</tr>
<tr>
<th scope="row ">4</th>
<td>Sailormon</td>
<td>Seo Editor</td>
<td>Rp.4.000.000</td>
</tr>
</tbody>
</table>
</div>Silahkan sesuaikan caption, header, dan nilai pada contoh tabel responsive di atas. Dan untuk melihat demonya, cek melalui JSFiddle di bawah ini.
Kesimpulan
Tabel Responsive ini dapat di gunakan di blog yang menggunakan template AMP dan Non AMP. Tabel ini dibuat menyesuaikan ukuran layar baik dalam mode desktop maupun mobile.
Tabel di lengkapi dengan properti wajib tabel HTML yang membuat tampilannya lebih optimal dan support di berbagai browser.