
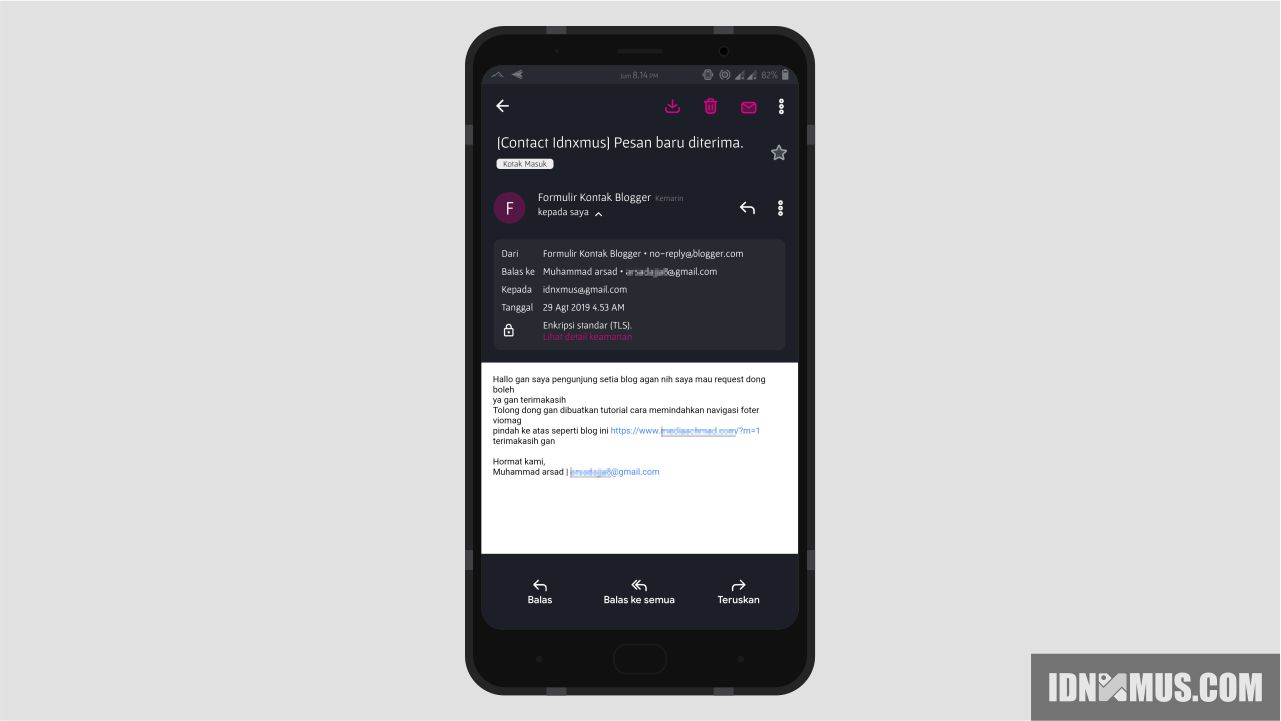
Beberapa hari yang lalu, seorang pengunjung blog idnxmus bernama Muhammad Arsad mengirim email melalu form kontak blog ini yang isinya request dibuatkan menu navigasi seperti yang ada pada template igniplex. Namun penerapannya di template Viomagz.
Saya sudah merespon email tersebut, dan kebetulan hari ini ada waktu luang untuk membuat tutorial yang direquest tersebut.

Menu Navigasi pada template Viomagz sendiri sebenarnya sudah tersedia di bagian footer blog. Jika ingin membuat menu navigasi ala template igniplex pada template viomagz berarti menu navigasi pada footer harus di hapus biar tidak terjadi bentrok.
Penerapan tutorial ini tidak serta merta hanya untuk template viomagz saja, melainkan bisa untuk semua jenis template baik AMP maupun Non-AMP. Contoh yang saya berikan kali ini untuk Non-AMP.
Berikut ini langkah-langkah yang harus anda lakukan untuk memindahkan menu navigasi dari footer ke header pada template Viomagz.
karena pada template Viomagz sudah tersedia menu navigasi pada footer, maka anda harus menghapusnya terlebih dahulu.
Silahkan masuk ke Dashboard Blog » Edit HTML. Di dalam mode Edit HTML ini, cari dan hapus code berikut ini.
<!-- footer nav menu -->
<div id='footer-navmenu'>
<nav id='footer-navmenu-container'>
<!-- menu navigasi footer start -->
<ul>
<li><a href='#'>About</a></li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>Privacy Policy</a></li>
<li><a href='#'>Disclaimer</a></li>
</ul>
<!-- menu navigasi footer end -->
</nav>
</div>
<!-- footer nav menu end -->Selanjutnya cari dan hapus CSS Code berikut ini.
/* FOOTER NAV MENU */
#footer-navmenu {
background: $(navmenufooter.bg);
padding: 25px 0px;
font: $(navmenufooter.font);
color: $(navmenufooter.color);
}
#footer-navmenu-container {
max-width: 1000px;
margin: 0 auto;
text-align: center;
}
#footer-navmenu ul {
list-style: none;
margin: 0;
}
#footer-navmenu ul li {
display: inline-block;
margin: 6px 0;
}
#footer-navmenu ul li::after {
content:"/";
}
#footer-navmenu ul li:last-child::after {
content:"";
}
#footer-navmenu ul li a {
color: $(navmenufooter.color);
margin: 0 15px;
}
#footer-navmenu ul li a:hover {
color: $(navmenufooter.hover.color);
border-bottom: 2px solid $(navmenufooter.hover.color);
}Sebenarnya masih ada kode #footer-navmenu lain yang harusnya di hapus agar bersih dengan tuntas. Tapi karena kode tersebut tersebar kemana-mana jadinya tidak jadi masalah juga kalau tidak di hapus tuntas.
Bagi yang mengerti sedikit tentang koding, sebaiknya hapus semua kode navigasi bawaan template Viomagz.
Untuk melihat lebih lengkap bagaimana menghapus menu navigasi secara tuntas, anda bisa membaca artikel yang baru saja saya tulis di sini tentang Cara Menghapus Menu Navigasi Footer Viomagz.
Oke lanjut.
Masih pada menu Edit HTML. Cari kode </header>. Tepat di atas kode </header> terdapat kode <div class='clear'/>.
Nah simpan kode berikut ini tepat di atas kode tersebut.
<!-- NavHeader by idnxmus.com -->
<div class='idnxmusNavigation'>
<input class='check' id='idnxmusNavigation' type='checkbox'/>
<label class='icon' for='idnxmusNavigation'>
<svg class='open' style='width: 24px;height: 24px;transition: all .3s ease;' viewBox='0 0 24 24'>
<path fill='#fff' d='M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M7.07,18.28C7.5,17.38 10.12,16.5 12,16.5C13.88,16.5 16.5,17.38 16.93,18.28C15.57,19.36 13.86,20 12,20C10.14,20 8.43,19.36 7.07,18.28M18.36,16.83C16.93,15.09 13.46,14.5 12,14.5C10.54,14.5 7.07,15.09 5.64,16.83C4.62,15.5 4,13.82 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,13.82 19.38,15.5 18.36,16.83M12,6C10.06,6 8.5,7.56 8.5,9.5C8.5,11.44 10.06,13 12,13C13.94,13 15.5,11.44 15.5,9.5C15.5,7.56 13.94,6 12,6M12,11A1.5,1.5 0 0,1 10.5,9.5A1.5,1.5 0 0,1 12,8A1.5,1.5 0 0,1 13.5,9.5A1.5,1.5 0 0,1 12,11Z'/>
</svg>
<svg class='close' style='width: 24px;height: 24px;transition: all .3s ease;' viewBox='0 0 24 24'>
<path fill='#fff' d='M12,19.2C9.5,19.2 7.29,17.92 6,16C6.03,14 10,12.9 12,12.9C14,12.9 17.97,14 18,16C16.71,17.92 14.5,19.2 12,19.2M12,5A3,3 0 0,1 15,8A3,3 0 0,1 12,11A3,3 0 0,1 9,8A3,3 0 0,1 12,5M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12C22,6.47 17.5,2 12,2Z'/>
</svg>
</label>
<nav class='NavMenu' itemscope='itemscope' itemtype='https://schema.org/SiteNavigationElement'>
<ul>
<li class='xprofil'>
<img alt='Author' src='https://1.bp.blogspot.com/-wdBbi0NuxFc/XJrKG_mSkXI/AAAAAAAAEuM/nkTmnrWcrVcoWC3Ipogw1w3KQMLSMJd4wCLcBGAs/s75/idnxmus-partner.png' title='Author'/>
<svg style='width: 16px;height: 16px;position: relative;left: -7px;margin-right: 0px;' viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><path d='M12 1L3 5v6c0 5.55 3.84 10.74 9 12 5.16-1.26 9-6.45 9-12V5l-9-4zm-2 16l-4-4 1.41-1.41L10 14.17l6.59-6.59L18 9l-8 8z' fill=' #4285F4' paint-order='stroke' stroke='#fff' stroke-width='3px'/></svg>
<ul>
<li class='name'>Your Name</li>
<li class='follow'><a href='https://www.blogger.com/follow-blog.g?blogID=7798524383418195483' rel='nofollow noopener' target='_blank' title='Follow'>FOLLOW</a></li>
</ul>
</li>
<li>
<a href='/p/about.html' itemprop='url' title='About Me'>
<svg style='width: 22px;height: 22px;vertical-align: -5px;margin-right: 10px;transition: all .3s ease;' viewBox='0 0 24 24'><path d='M19,19H5V5H19M19,3H5A2,2 0 0,0 3,5V19A2,2 0 0,0 5,21H19A2,2 0 0,0 21,19V5C21,3.89 20.1,3 19,3M16.5,16.25C16.5,14.75 13.5,14 12,14C10.5,14 7.5,14.75 7.5,16.25V17H16.5M12,12.25A2.25,2.25 0 0,0 14.25,10A2.25,2.25 0 0,0 12,7.75A2.25,2.25 0 0,0 9.75,10A2.25,2.25 0 0,0 12,12.25
Z' fill='#3c4043'/></svg>
<span itemprop='name'>About Me</span></a>
</li>
<li>
<a href='/p/contact.html' itemprop='url' title='Contact'>
<svg style='width: 22px;height: 22px;vertical-align: -5px;margin-right: 10px;transition: all .3s ease;' viewBox='0 0 24 24'><path d='M4,4H20A2,2 0 0,1 22,6V18A2,2 0 0,1 20,20H4C2.89,20 2,19.1 2,18V6C2,4.89 2.89,4 4,4M12,11L20,6H4L12,11M4,18H20V8.37L12,13.36L4,8.37V18Z' fill='#3c4043'/></svg>
<span itemprop='name'>Contact</span></a>
</li>
<li>
<a href='/p/disclaimer.html' itemprop='url' title='Disclaimer'>
<svg style='width: 22px;height: 22px;vertical-align: -5px;margin-right: 10px;transition: all .3s ease;' viewBox='0 0 24 24'><path d='M11,15H13V17H11V15M11,7H13V13H11V7M12,2C6.47,2 2,6.5 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M12,20A8,8 0 0,1 4,12A8,8 0 0,1 12,4A8,8 0 0,1 20,12A8,8 0 0,1 12,20Z' fill='#3c4043'/></svg>
<span itemprop='name'>Disclaimer</span></a>
</li>
<li>
<a href='/p/privacy-policy.html' itemprop='url' title='Privacy Policy'>
<svg style='width: 22px;height: 22px;vertical-align: -5px;margin-right: 10px;transition: all .3s ease;' viewBox='0 0 24 24'><path d='M12,17C10.89,17 10,16.1 10,15C10,13.89 10.89,13 12,13A2,2 0 0,1 14,15A2,2 0 0,1 12,17M18,20V10H6V20H18M18,8A2,2 0 0,1 20,10V20A2,2 0 0,1 18,22H6C4.89,22 4,21.1 4,20V10C4,8.89 4.89,8 6,8H7V6A5,5 0 0,1 12,1A5,5 0 0,1 17,6V8H18M12,3A3,3 0 0,0 9,6V8H15V6A3,3 0 0,0 12,3Z' fill='#3c4043'/></svg>
<span itemprop='name'>Privacy Policy</span></a>
</li>
<li>
<a href='/p/sitemap.html' itemprop='url' title='Sitemap'>
<svg style='width: 22px;height: 22px;vertical-align: -5px;margin-right: 10px;transition: all .3s ease;' viewBox='0 0 24 24'><path d='M7,5H21V7H7V5M7,13V11H21V13H7M4,4.5A1.5,1.5 0 0,1 5.5,6A1.5,1.5 0 0,1 4,7.5A1.5,1.5 0 0,1 2.5,6A1.5,1.5 0 0,1 4,4.5M4,10.5A1.5,1.5 0 0,1 5.5,12A1.5,1.5 0 0,1 4,13.5A1.5,1.5 0 0,1 2.5,12A1.5,1.5 0 0,1 4,10.5M7,19V17H21V19H7M4,16.5A1.5,1.5 0 0,1 5.5,18A1.5,1.5 0 0,1 4,19.5A1.5,1.5 0 0,1 2.5,18A1.5,1.5 0 0,1 4,16.5Z' fill='#3c4043'/></svg>
<span itemprop='name'>Sitemap</span></a>
</li>
<li class='social'>
<a href='https://www.facebook.com/fb_username' rel='nofollow noopener' target='_blank' title='Facebook'><svg style='width: 12px;height: 12px;background: #3a579a;border-radius: 4px;padding: 5px;vertical-align: -9px;' viewBox='0 0 24 24'><path d='M17,2V2H17V6H15C14.31,6 14,6.81 14,7.5V10H14L17,10V14H14V22H10V14H7V10H10V6A4,4 0 0,1 14,2H17Z' fill='#ffffff'/></svg></a>
<a href='https://twitter.com/twit_username' rel='nofollow noopener' target='_blank' title='Twitter'><svg style='width: 12px;height: 12px;background: #00abf0;border-radius: 4px;padding: 5px;vertical-align: -9px;' viewBox='0 0 24 24'><path d='M22.46,6C21.69,6.35 20.86,6.58 20,6.69C20.88,6.16 21.56,5.32 21.88,4.31C21.05,4.81 20.13,5.16 19.16,5.36C18.37,4.5 17.26,4 16,4C13.65,4 11.73,5.92 11.73,8.29C11.73,8.63 11.77,8.96 11.84,9.27C8.28,9.09 5.11,7.38 3,4.79C2.63,5.42 2.42,6.16 2.42,6.94C2.42,8.43 3.17,9.75 4.33,10.5C3.62,10.5 2.96,10.3 2.38,10C2.38,10 2.38,10 2.38,10.03C2.38,12.11 3.86,13.85 5.82,14.24C5.46,14.34 5.08,14.39 4.69,14.39C4.42,14.39 4.15,14.36 3.89,14.31C4.43,16 6,17.26 7.89,17.29C6.43,18.45 4.58,19.13 2.56,19.13C2.22,19.13 1.88,19.11 1.54,19.07C3.44,20.29 5.7,21 8.12,21C16,21 20.33,14.46 20.33,8.79C20.33,8.6 20.33,8.42 20.32,8.23C21.16,7.63 21.88,6.87 22.46,6Z' fill='#ffffff'/></svg></a>
<a href='https://www.instagram.com/insta_username' rel='nofollow noopener' target='_blank' title='Instagram'><svg style='width: 12px;height: 12px;background: radial-gradient(circle at 30% 107%, #fdf497 0%, #fdf497 5%, #fd5949 45%,#d6249f 60%,#285AEB 90%);border-radius: 4px;padding: 5px;vertical-align: -9px;' viewBox='0 0 24 24'><path d='M7.8,2H16.2C19.4,2 22,4.6 22,7.8V16.2A5.8,5.8 0 0,1 16.2,22H7.8C4.6,22 2,19.4 2,16.2V7.8A5.8,5.8 0 0,1 7.8,2M7.6,4A3.6,3.6 0 0,0 4,7.6V16.4C4,18.39 5.61,20 7.6,20H16.4A3.6,3.6 0 0,0 20,16.4V7.6C20,5.61 18.39,4 16.4,4H7.6M17.25,5.5A1.25,1.25 0 0,1 18.5,6.75A1.25,1.25 0 0,1 17.25,8A1.25,1.25 0 0,1 16,6.75A1.25,1.25 0 0,1 17.25,5.5M12,7A5,5 0 0,1 17,12A5,5 0 0,1 12,17A5,5 0 0,1 7,12A5,5 0 0,1 12,7M12,9A3,3 0 0,0 9,12A3,3 0 0,0 12,15A3,3 0 0,0 15,12A3,3 0 0,0 12,9Z' fill='#ffffff'/></svg></a>
<a href='https://www.blogger.com/profil/blogger_id' rel='nofollow noopener' target='_blank' title='Blogger'><svg style='width: 12px;height: 12px;background: #ff5722;border-radius: 4px;padding: 5px;vertical-align: -9px;' viewBox='0 0 24 24'><path d='M14,13H9.95A1,1 0 0,0 8.95,14A1,1 0 0,0 9.95,15H14A1,1 0 0,0 15,14A1,1 0 0,0 14,13M9.95,10H12.55A1,1 0 0,0 13.55,9A1,1 0 0,0 12.55,8H9.95A1,1 0 0,0 8.95,9A1,1 0 0,0 9.95,10M16,9V10A1,1 0 0,0 17,11A1,1 0 0,1 18,12V15A3,3 0 0,1 15,18H9A3,3 0 0,1 6,15V8A3,3 0 0,1 9,5H13A3,3 0 0,1 16,8M20,2H4C2.89,2 2,2.89 2,4V20A2,2 0 0,0 4,22H20A2,2 0 0,0 22,20V4C22,2.89 21.1,2 20,2Z' fill='#ffffff'/></svg></a>
<a href='https://www.youtube.com/c/yutub_id' rel='nofollow noopener' target='_blank' title='Youtube'><svg style='width: 12px;height: 12px;background: #ff0000;border-radius: 4px;padding: 5px;vertical-align: -9px;' viewBox='0 0 24 24'><path d='M10,15L15.19,12L10,9V15M21.56,7.17C21.69,7.64 21.78,8.27 21.84,9.07C21.91,9.87 21.94,10.56 21.94,11.16L22,12C22,14.19 21.84,15.8 21.56,16.83C21.31,17.73 20.73,18.31 19.83,18.56C19.36,18.69 18.5,18.78 17.18,18.84C15.88,18.91 14.69,18.94 13.59,18.94L12,19C7.81,19 5.2,18.84 4.17,18.56C3.27,18.31 2.69,17.73 2.44,16.83C2.31,16.36 2.22,15.73 2.16,14.93C2.09,14.13 2.06,13.44 2.06,12.84L2,12C2,9.81 2.16,8.2 2.44,7.17C2.69,6.27 3.27,5.69 4.17,5.44C4.64,5.31 5.5,5.22 6.82,5.16C8.12,5.09 9.31,5.06 10.41,5.06L12,5C16.19,5 18.8,5.16 19.83,5.44C20.73,5.69 21.31,6.27 21.56,7.17Z' fill='#ffffff'/></svg></a>
</li>
</ul>
</nav>
</div>Perhatikan untuk yang saya beri tanda highlight warna kuning. Silahkan sesuaikan dengan nama dan url anda.
Dan untuk kode fill='#fff' merupakan warna icon yang di klik untuk memunculkan navigasi. Jika header yang anda gunakan pada template adalah warna putih. Cukup ganti kode warna #fff dengan kode warna lain yang anda butuhkan.
Selanjutnya tempatkan kode CSS berikut ini tepat di atas tulisan /* SEARCH FORM */.
/*--- idnxmus navheader ---*/
.check {
display:none;
}
.idnxmusNavigation label {
cursor:pointer;
display:block;
padding:8px;
background-position:center;
transition:all .5s linear
;
}
.idnxmusNavigation .check:checked ~ .NavMenu {
opacity:1;
visibility:visible;
top:45px;
min-width:200px;
transition:all .3s ease;
z-index:2;
}
.idnxmusNavigation .NavMenu {
opacity:0;
visibility:hidden;
position:absolute;
right:0;
top:0;
background-color:#fff;
color:#3c4043;
box-shadow:0 5px 8px 0 rgba(0,0,0,.06);
transition:all .3s ease;
}
.idnxmusNavigation .check:checked ~ .icon .open {
display:none;
}
.idnxmusNavigation .icon .open {
display:block;
}
.idnxmusNavigation {
position:absolute;
right:0;
top:3px;
}
.idnxmusNavigation .icon .close {
display:none;
}
.idnxmusNavigation .check:checked ~ .icon .close {
display:block;
}
.idnxmusNavigation .NavMenu ul {
margin:0;
padding:0;
}
.idnxmusNavigation .NavMenu:before,.idnxmusNavigation .NavMenu:after {
content:'';
top:-5px;
right:11px;
border-color:transparent;
border-bottom-color:#e6e6e6;
border-style:dashed dashed solid;
border-width:0 8.5px 8.5px;
position:absolute;
z-index:1;
height:0;
width:0;
}
.idnxmusNavigation .NavMenu:before {
border-bottom-color:rgba(0,0,0,.25);
}
.idnxmusNavigation .NavMenu ul li.xprofil {
background-color:#e6e6e6;
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
margin:0;
align-items:center;
padding:10px 16px;
border-bottom:1px solid #fff;
}
.idnxmusNavigation .NavMenu ul li {
list-style-type:none;
transition:all .3s ease;
margin:0;
}
.idnxmusNavigation .NavMenu img {
max-width:50px;
max-height:50px;
border-radius:100px;
border:1px solid #fff;
margin:0;
}
.idnxmusNavigation .NavMenu ul li.xprofil ul {
line-height:24px;
margin-left:3px;
}
.idnxmusNavigation .NavMenu ul li.xprofil ul li.name {
font-weight:700;
font-size:17px;
margin-bottom:5px;
}
.idnxmusNavigation .NavMenu ul li.xprofil ul li {
padding:0;
font-size:17px;
line-height:normal;
white-space:nowrap;
}
.idnxmusNavigation .NavMenu ul li.xprofil ul li.follow a {
background-color:#4285F4;
color:#fff;
font-size:10px;
padding:3px 7px;
border-radius:25px;
display:inline-block;
}
.idnxmusNavigation .NavMenu ul li a {
color:#3c4043;
display:block;
padding:10px 16px;
margin:0;
}
.idnxmusNavigation .NavMenu ul li a span {
font-size:14px;
}
.idnxmusNavigation .NavMenu ul li.xprofil ul li.follow a:before {
content:'';
display:inline-block;
width:15px;
height:15px;
margin-right:3px;
margin-left:-3px;
vertical-align:-4px;
background:url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M12,20C7.59,20 4,16.41 4,12C4,7.59 7.59,4 12,4C16.41,4 20,7.59 20,12C20,16.41 16.41,20 12,20M12,2A10,10 0 0,0 2,12A10,10 0 0,0 12,22A10,10 0 0,0 22,12A10,10 0 0,0 12,2M13,7H11V11H7V13H11V17H13V13H17V11H13V7Z' fill='%23fff'/%3E%3C/svg%3E") center no-repeat;
}
.idnxmusNavigation .NavMenu ul li:hover {
background:#e6e6e6;
}
.idnxmusNavigation .NavMenu ul li.social {
background-color:#e6e6e6;
display:-webkit-box;
display:-webkit-flex;
display:-moz-box;
display:-ms-flexbox;
display:flex;
justify-content:space-between;
padding:0 15px;
border-top:1px solid #fff;
}
.idnxmusNavigation .NavMenu ul li.social a {
padding:15px 7px;
z-index:1;
position:relative;
}
.idnxmusNavigation .NavMenu ul li.social button {
margin:0;
font-size:unset;
}
.idnxmusNavigation label:hover {
border-radius:100px;
background:rgba(0,0,0,.2) radial-gradient(circle,transparent 2%,rgba(0,0,0,.2) 2%) center/15000%;
}
.idnxmusNavigation label:active {
border-radius:100px;
background-color:rgba(0,0,0,.1);
background-size:100%;
transition:background 0s;
}
.idnxmusNavigation .NavMenu ul li.xprofil ul li.follow a:hover {
background-color:#ff9800;
}
.idnxmusNavigation .NavMenu ul li.social a:hover:before {
content:'';
position:absolute;
z-index:-1;
margin:auto;
background:rgba(0,0,0,.1);
border-radius:100px;
width:36px;
height:36px;
top:0;
bottom:0;
left:0;
right:0;
transition:opacity .3s linear;
}
@media only screen and (max-width:480px) {
.idnxmusNavigation .NavMenu ul li a, .idnxmusNavigation .NavMenu ul li.xprofil {
padding: 8px 13px;
}
}Selanjutnya, cari kode berikut ini.
/* SEARCH FORM */
.search-icon {
position: absolute;
top: 11px;
right: 0px;
font-size: 19px;
}Dan ganti dengan kode berikut ini.
/* SEARCH FORM */
.search-icon {
position: absolute;
top: 12px;
right: 50px;
font-size: 19px;
z-index: 99;
}Terakhir, cari dan hapus kode-kode berikut ini.
.search-icon {
right: 30px;
}
.search-icon {
right: 20px;
}
.search-icon {
right: 15px;
}Sekarang proses Edit HTML sudah rampung, selanjutnya simpan perubahan tema dengan mengklik tombol Simpan Tema. Coba cek perubahannya, apakah sudah sesuai dengan demo berikut ini? Anda bisa cek demonya pada tombol demo berikut ini.
D E M OTutorial membuat Menu navigasi sebelumnya pernah saya buat juga di blog ini namun dengan gaya yang berbeda. Anda bisa membacanya melalui link ini Navigasi Scroll ke Samping.
Bagaimana menurut anda? apa tutorial ini bermanfaat?. Buat anda yang sering mampir di blog ini. Anda juga berkesempatan melakukan request tutorial seperti halnya yang di lakukan Muhammad Arsad ini, dengan mengirim email melalui form kontak blog ini.
Jika saya bisa memenuhi, pasti akan saya buat. Asalkan bukan yang berkaitan dengan script, karena saya masih kurang dalam hal javascript.
Jangan lupa share artikel ini jika dirasa bermanfaat, dan budayakan untuk berkomentar setelah membaca. Terimakasih.









malah status code invalid kak pas dicoba pasang
Halo ka mau nanya cara buat kategori melayang di bawah header seperti di DEMO artikel ini (deimaru.blogspot.com) bagaimana ya caranya?