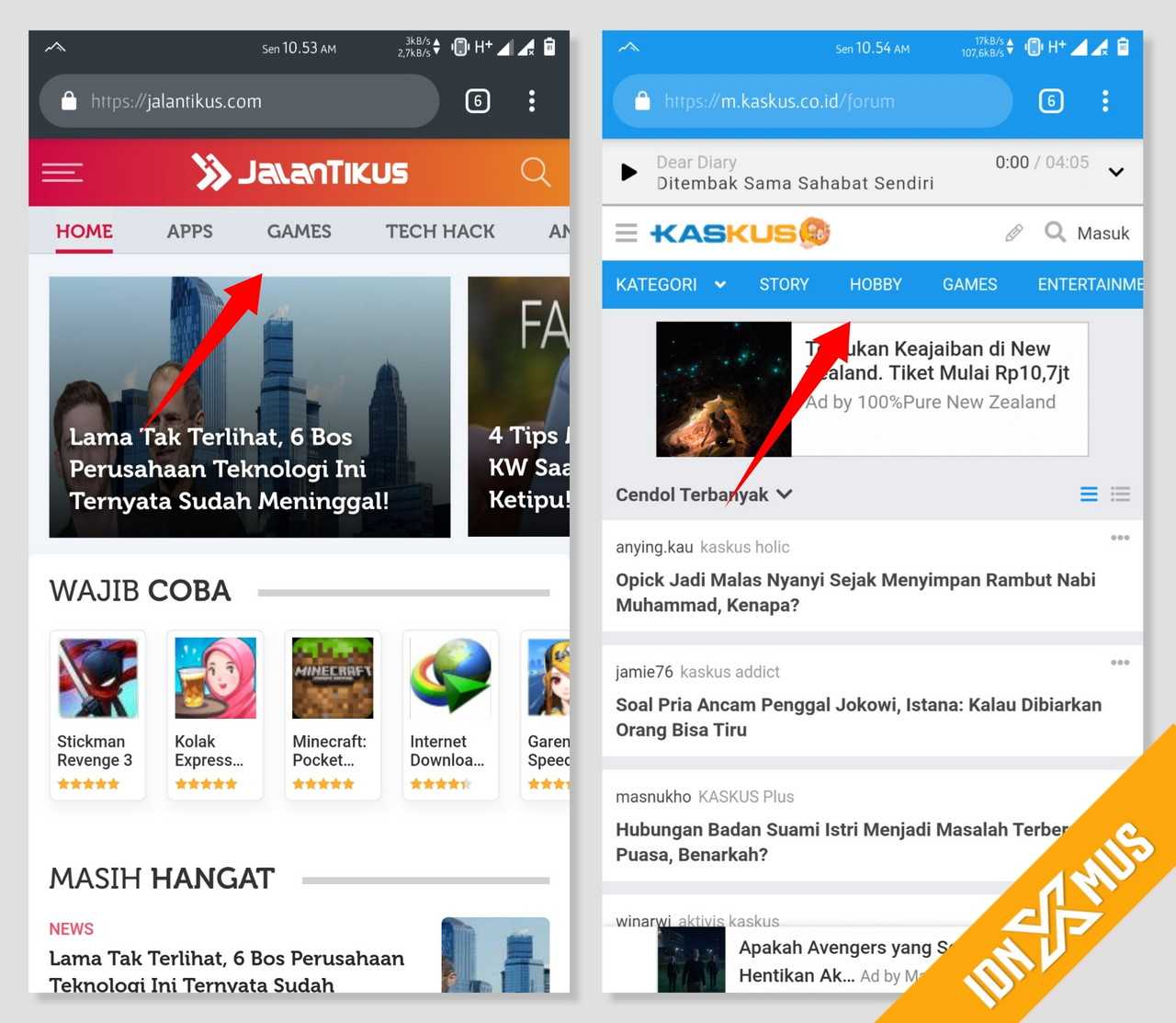
Navigasi scroll ke samping mungkin hanya dapat kalian temukan di beberapa blog, karena memang penerapannya berbeda di tiap template blog.
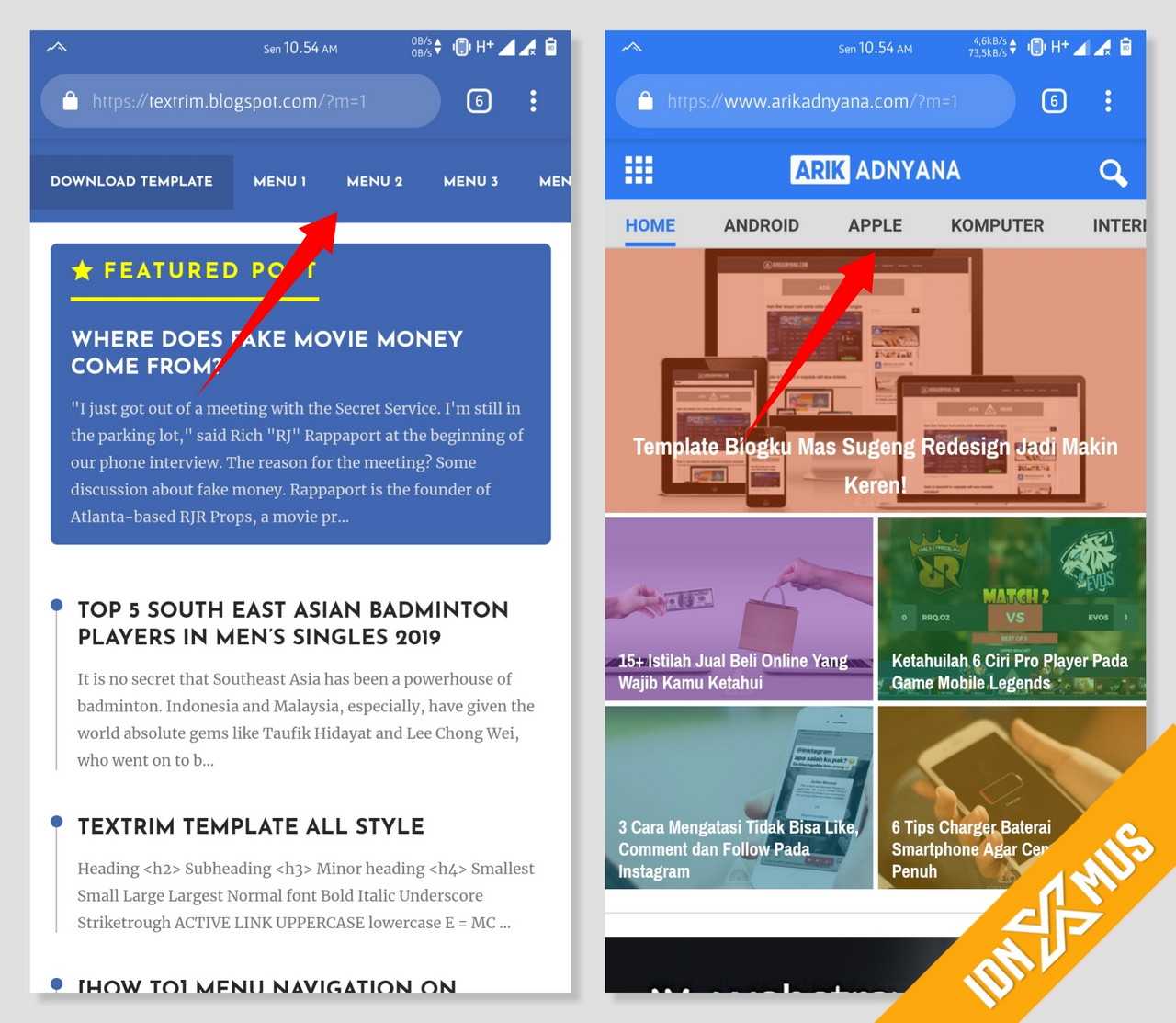
Salah satu web yang menggunakan menu navigasi seperti ini adalah jalantikus dan forum kaskus. Sedangkan blogger ada blog saya sendiri idnxmus, template buatan igniel yaitu textrim, arikadnyana, dan mungkin ada banyak yang lain.


Beberapa blogger kadang menanyakan cara membuat menu navigasi scroll ke samping ini, namun saya hanya bisa jawab kalau menu seperti itu penerapannya berbeda di tiap template. Jika kalian memiliki sedikit kemampuan untuk mengedit template, mungkin saja kalian tinggal menyesuaikan dari tutorial yang ada.
Menu navigasi scroll ke samping sendiri memiliki beberapa model atau tampilan, menyesuaikan dengan model template pengguna. Fungsinya pun sebenarnya gak begitu di perlukan, karena sebenarnya menu navigasi sudah ada di tiap template. Cuma, modelnya yang rata-rata vertikal atau dari atas ke bawah.